PWEB C Tugas 2 HTML dan CSS
HTML
1: <html>
2: <head>
3: <title>Belajar Ngoding Dengan Mudah</title>
4: <link rel="stylesheet" href="custom.css"/>
5: </head>
6: <body>
7: <div class="header">
8: <div class="jarak">
9: <h2>Belajar Ngoding Dengan Mudah</h2>
10: </div>
11: </div>
12: <div class="menu">
13: <ul>
14: <li><a href="#">Home</a></li>
15: <li><a href="#">About</a></li>
16: <li><a href="#">Blog</a></li>
17: <li><a href="#">Contact</a></li>
18: </ul>
19: </div>
20: <div class="content">
21: <div class="jarak">
22: <!-- kiri -->
23: <div class="kiri">
24: <!-- blog -->
25: <div class="border">
26: <div class="jarak">
27: <h3>Phyton</h3>
28: <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been</p>
29: <button class="btn">Read More ..</button>
30: </div>
31: </div>
32: <div class="border">
33: <div class="jarak">
34: <h3>C#</h3>
35: <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been</p>
36: <button class="btn">Read More ..</button>
37: </div>
38: </div>
39: <!-- end blog -->
40: </div>
41: <!-- kiri -->
42: <!-- kanan -->
43: <div class="kanan">
44: <div class="jarak">
45: <h3>CATEGORY</h3>
46: <hr/>
47: <p><a href="#" class="undecor">HTML</a></p>
48: <p><a href="#" class="undecor">CSS</a></p>
49: <p><a href="#" class="undecor">BOOTSTRAP</a></p>
50: <p><a href="#" class="undecor">PHP</a></p>
51: <p><a href="#" class="undecor">MYSQL</a></p>
52: <p><a href="#" class="undecor">Jquery</a></p>
53: <p><a href="#" class="undecor">Ajax</a></p>
54: </div>
55: </div>
56: <!-- kanan -->
57: </div>
58: </div>
59: <div class="footer">
60: <div class="jarak">
61: <p>Copyright 2022 codebareng all reserved</p>
62: </div>
63: </div>
64: </body>
65: </html>
CSS
1: body {
2: background : #f3f3f3 ;
3: color : #333 ;
4: width : 100% ;
5: font-family : sans-serif ;
6: margin : 0 auto ;
7: }
8: .header {
9: width : 90% ;
10: margin : auto ;
11: height : 120px ;
12: line-height : 120px ;
13: background : #b74a20 ;
14: color : #fff ;
15: }
16: .content {
17: width : 90% ;
18: margin : auto ;
19: height : 420px ;
20: padding : 0.1px ;
21: background : #fff ;
22: color : #333 ;
23: }
24: .kiri{
25: width : 70% ;
26: float : left ;
27: margin : auto ;
28: background : #fff ;
29: height : 420px ;
30: }
31: .kanan{
32: width : 30% ;
33: float : left ;
34: margin : auto ;
35: background : #fff ;
36: height : 420px ;
37: }
38: .border {
39: border : 2px solid #ff7b2f ;
40: margin-top : 1pc;
41: padding-bottom : 1pc ;
42: padding-left : 2pc ;
43: padding-right : 2pc ;
44: }
45: .undecor{
46: text-decoration : none ;
47: }
48: .footer {
49: width : 90% ;
50: margin : auto ;
51: height : 40px ;
52: line-height : 40px ;
53: background : #ffae00 ;
54: color : #fff ;
55: }
56: .menu {
57: background-color : #ee8c0cb7 ;
58: height : 50px ;
59: line-height : 50px ;
60: position : relative ;
61: width : 90% ;
62: margin : 0 auto ;
63: padding : 0 auto ;
64: }
65: .jarak {
66: padding : 0 2pc ;
67: }
68: .menu ul {
69: list-style : none ;
70: }
71: .menu ul li a {
72: float : left ;
73: width : 70px ;
74: display : block ;
75: text-align : center ;
76: color : #FFF ;
77: text-decoration : none ;
78: }
79: .menu ul li a:hover {
80: background-color : #ff931f ;
81: display : block ;
82: }
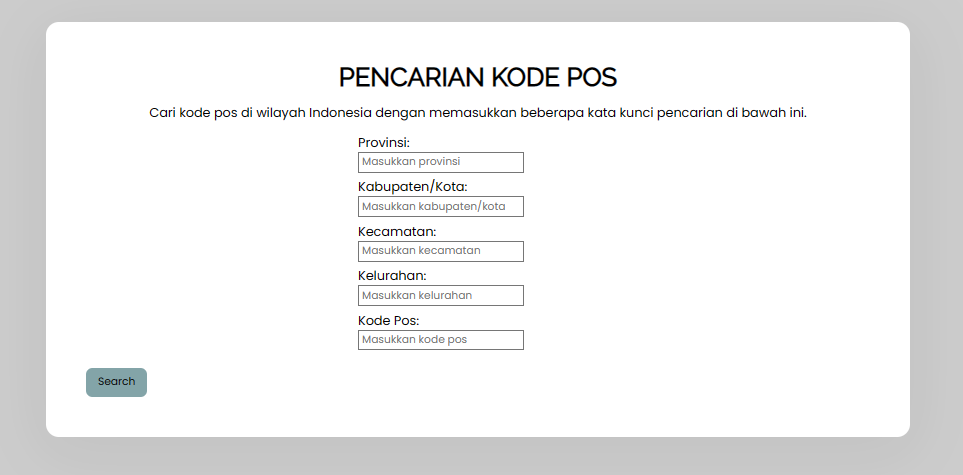
Tampilan page
Link repository : https://github.com/Raddoz/Tugas-2-CSS
Link Website : https://raddoz.github.io/Tugas-2-CSS/



Comments
Post a Comment