TUGAS 7 Jquery Validasi Form
Dokumentasi
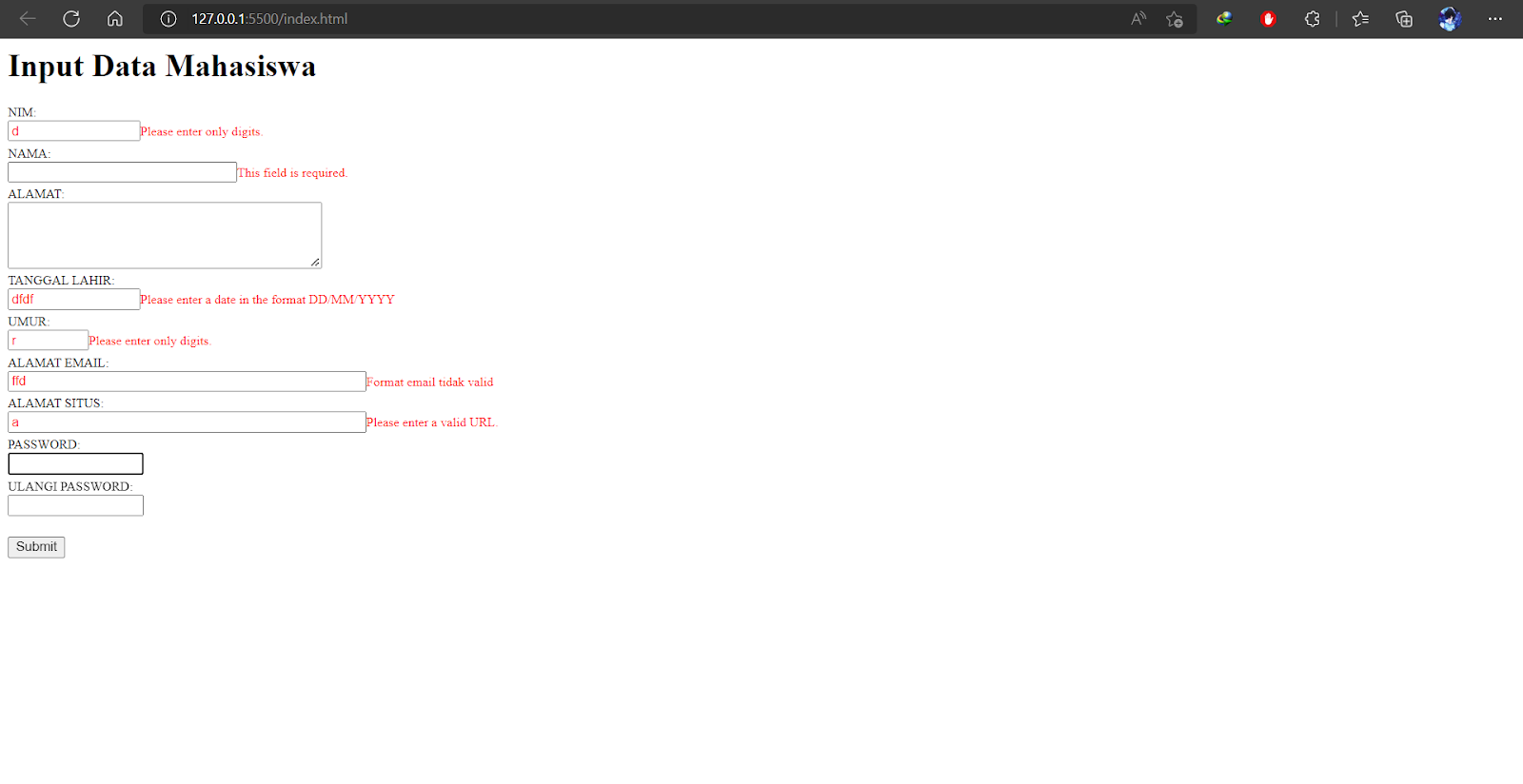
Input yang salah
Input yang benar
Code
<html>
<head>
<title>Validasi Form dengan JQuery Validation</title>
<script type="text/javascript" src="jquery/jquery.min.js"></script>
<script type="text/javascript" src="jquery/jquery.validate.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#frm-mhs').validate({
rules: {
nim : {
digits: true,
minlength:10,
maxlength:10
},
tgl : {
indonesianDate:true
},
umur: {
digits: true,
range: [0, 100]
},
email: {
email: true
},
situs: {
url: true
},
pass2: {
equalTo: "#pass1"
}
},
messages: {
nim: {
required: "Kolom nim harus diisi",
minlength: "Kolom nim harus terdiri dari 10 digit",
maxlength: "Kolom nim harus terdiri dari 10 digit"
},
email: {
required: "Alamat email harus diisi",
email: "Format email tidak valid"
},
pass2: {
equalTo: "Password tidak sama"
}
}
});
});
$.validator.addMethod(
"indonesianDate",
function(value, element) {
// put your own logic here, this is just a (crappy) example
return value.match(/^\d\d?\/\d\d?\/\d\d\d\d$/);
},
"Please enter a date in the format DD/MM/YYYY"
);
</script>
<style type="text/css">
.labelfrm {
display:block;
font-size:small;
margin-top:5px;
} .error { font-size:small; color:red; }
</style>
</head>
<body>
<h1>Input Data Mahasiswa</h1>
<form action="proses.php" method="post" id="frm-mhs">
<label for="nim" class="labelfrm">NIM: </label>
<input type="text" name="nim" id="nim" maxlength="10" size="15" class="required"/>
<label for="nama" class="labelfrm">NAMA: </label>
<input type="text" name="nama" id="nama" size="30" class="required"/>
<label for="alamat" class="labelfrm">ALAMAT: </label>
<textarea name="alamat" id="alamat" cols="40" rows="4" class="required"></textarea>
<label for="tgl" class="labelfrm">TANGGAL LAHIR: </label>
<input type="text" name="tgl" id="tgl" maxlength="10" size="15" class="required"/>
<label for="umur" class="labelfrm">UMUR: </label>
<input type="text" name="umur" id="umur" maxlength="3" size="7" class="required"/>
<label for="email" class="labelfrm">ALAMAT EMAIL: </label>
<input type="text" name="email" id="email" size="50" class="required"/>
<label for="situs" class="labelfrm">ALAMAT SITUS: </label>
<input type="text" name="situs" id="situs" size="50" class="required"/>
<label for="pass1" class="labelfrm">PASSWORD: </label>
<input type="password" name="pass1" id="pass1" size="15" class="required"/>
<label for="pass2" class="labelfrm">ULANGI PASSWORD: </label>
<input type="password" name="pass2" id="pass2" size="15" class="required"/>
<label for="submit" class="labelfrm"> </label>
<input type="submit" name="Submit" value="Submit"/>
</form>
</body>
</html>
Link repository : Repository




Comments
Post a Comment